Николас Фелтон
Дизайнер интерфейса Timeline для Facebook о том, как и зачем он создавался.
22 Март
-
История Timeline началась задолго до того, как я начал работать на Facebook. Технология, которая делает возможным само существование Timeline, к тому моменту уже была создана, и группа, которая занималась проектом, думала над интерфейсом. Мы с Райаном Кейзом (который работает вместе со мной еще с Daytum) присоединились к проекту в апреле. К лету надо было уже прийти к какой-нибудь версии и уже в первые дни нам предложили подумать над проектом и высказать свои предложения на тему того, каким мы хотели бы сделать Timeline.

В Facebook около 35 дизайнеров и четверо из них работают исключительно над Timeline. Кроме того, над проектом работают инженеры, менеджеры, исследователи, специалисты по развитию и, конечно же, Марк Цукерберг и Крис Кокс, которые лично следили за проектом с момента возникновения идеи до его презентации на F8.

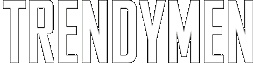
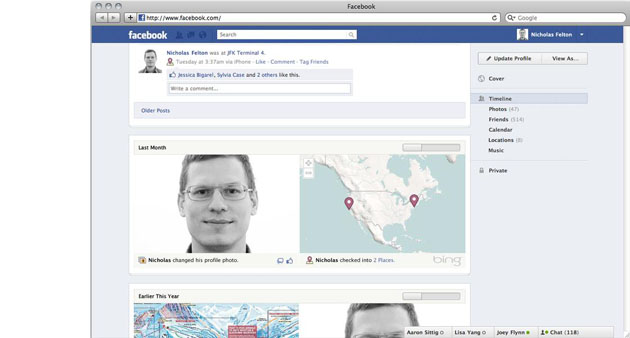
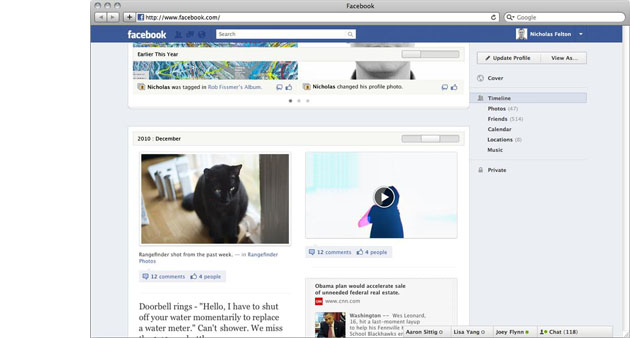
Facebook предоставляет много возможностей для самовыражения, но почти никакие используемые там шаблоны не подходят для Timeline. Мы использовали ту же схему, что и в Daytum: таблицу из двух колонок, которая позволяет совмещать плотность заполнения страницы и сохранять ясность информаци, но мы столкнулись с проблемой интеграции хронологии. Определение границ разделов потребовало большей работы, чем мы ожидали. В итоге обнаружилось, что повторяющийся формат окна с широкими полями и четкими границами дает нужный нам эффект, при этом не выглядит слишком тяжелым.

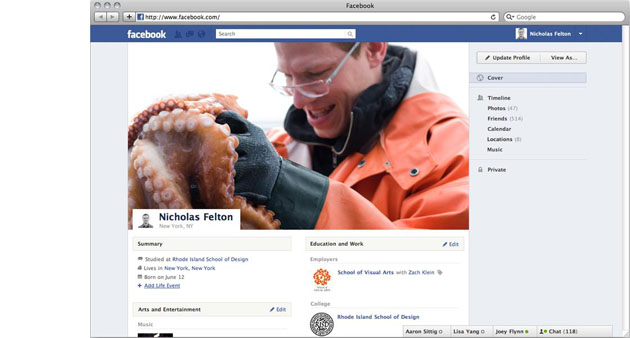
Интерфейс Timeline основан на обычной хронологической оси, такой, какие рисуют на уроках истории в школе. Марк предложил развернуть ее на 90 градусов и сделать вертикальной. Мы думали об этом целые выходные применительно к уже существующему шаблону, и решили, что окна, прикреплены к вертикальной временной шкале, решат проблему хронологии.

Мои любимые инструменты работы: блокнот и Photoshop. Для решения некоторых сложных моментов Райан создавал рабочие прототипы в JavaScript. Мы часто обсуждали, какое влияние оказывает выбор инструмента. Есть вещи, которые обязательно нужно увидеть в Photoshop, или «в действии», но вообще, в процессе разработки лучше всего использовать все имеющиеся средства, чтобы свести к минимуму последующие сюрпризы.

Кроме обновлений профиля: фотографий, статусов и постов на «стене», мы должны были найти место для отображения прослушанных песен, списка путешествий, новостей. Некоторые из них часто используются и мало заметны, другие востребованы гораздо реже. В Timeline мы разместили эту информацию в промежутках между постами, чтобы не перегружать страницу. Например, последняя прослушанная песня появляется верхней в музыкальном разделе. Песня может также появиться среди основных постов на временной шкале, если у нее есть «лайки» и комментарии.

Мне нравится думать, что Timeline жизнь человека такая, какой она предстает в личных воспоминаниях. Самые свежие воспоминания всегда на виду. По мере продвижения «в глубь времен», количество постов сокращается и видимыми оказываются только самые важные моменты. Более того, на свою страницу можно внести информацию о годах до появления Facebook, и наблюдать за тем, как прошлое «оживает» в его собственных воспоминаниях и памяти других, когда его бывшие одноклассники размещают фотографии из второго класса или родителей отмечают на снимках своих детей.